はじめに
こんにちは。最近、Grafanaエンジニアと化しています、サイオステクノロジーの佐々木(千)です。
立て続けにブログを投稿したところ、同期との会話でブログに色々指摘をもらい、読みやすいブログ作成を心掛けていきたいと思っているところです。指摘してもらえるのはありがたいことですね。
さて、今回はGrafanaでプラグインを作成するための開発環境作成というトピックです。
業務でGrafanaのプラグイン開発を行うことがあったため、その際の知見を共有します。
今後、Grafana plugin開発をテーマに以下のようなブログを書いていきたいと思っております。今回はその環境構築編です。
- 環境構築編 ← 今回はこちら
- 開発編
今回の内容
Grafanaは、あらゆるデータソースから取得したデータを1か所で管理し、視覚化することができるツールです。
GrafanaはデフォルトでPrometheus,やMySQL、その他にもたくさんのデータソースをサポートしており、簡単に多くのデータを視覚化することができます。しかし、独自の社内メトリックソリューションなど、Grafanaがサポートしていないデータも存在しています。そこで、データソースバックエンドプラグイン を構築することで、あらゆるデータをGrafanaにデータソースとして取り込むことを可能とします。
今回は、以下の流れでGrafanaのデータソースバックエンドプラグインを開発するための環境構築を行っていきます。
- Virtual BoxへのUbuntuインストール
- 開発環境 & プラグイン雛形の作成
- Grafanaとプラグインへのアクセス
- 開発環境の整備
datasource backend plugin環境構築
Grafanaのデータソースバックエンドプラグイン開発については、公式ドキュメントでも解説されています公式のページでは、開発の前提として以下の項目が挙げられています。
- 前提
- フロントエンドでのデータソースの実装方法に関する知識。
- Grafana 7.0
- Go ([Version](<https://github.com/grafana/plugin-tools/blob/main/packages/create-plugin/templates/backend/go.mod#L3>))
- [Mage](<https://magefile.org/>)
- NodeJS ([Version](<https://github.com/grafana/plugin-tools/blob/main/packages/create-plugin/templates/common/package.json#L66>))
- yarn
1. Virtual BoxへのUbuntuインストール
今回の開発環境はWindows 10上のVirtualBox 6.1で、サーバ用Ubuntu 20.04 をベースに作成しました。(必須ではないが、同じ環境を再現したい場合は同条件で進めることを推奨)
以下、Virtual BoxへのUbuntuインストール時のメモと注意点です。
Virtual Box
- ネットワークアダプタはNATを用いた(デフォルトの設定)
- ストレージは20GB程度に設定
- ゲストの22、3000ポートにポートフォワーディングできるようにしておく(設定 → ネットワーク → 高度 → ポートフォワーディングから以下の画像の設定を追記)

Ubuntu
- サーバ用Ubuntu 20.04 (ubuntu-20.04.5-live-server-amd64.iso) 使用
- 導入時の設定は以下の2項目を除いてデフォルトで設定
- キーボード配列はホストOSで使用するものに合わせる
- OpenSSHは導入
2. 開発環境 & プラグイン雛形の作成
開発環境を作成に使用したコマンドを以下に記載します。コマンドはUbuntu 20.04向けであり、1. Virtual BoxへのUbuntuインストールで作成した環境で実証済です。
スーパーユーザで実行するコマンドと作業用ユーザで実行するコマンドがあります。
Dockerのインストール
# apt-get update && apt-get install -y apt-transport-https ca-certificates curl gnupg lsb-release
# curl -fsSL <https://download.docker.com/linux/ubuntu/gpg> | gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
# echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] <https://download.docker.com/linux/ubuntu> $(lsb_release -cs) stable" | tee /etc/apt/sources.list.d/docker.list
# apt-get update && apt-get -y install docker-ce docker-ce-cli containerd.io docker-compose-plugin
golangのインストール
# apt update && apt install -y wget git
# curl -L -o go1.19.2.linux-amd64.tar.gz <https://go.dev/dl/go1.19.2.linux-amd64.tar.gz>
# tar -C /usr/local -xzf go1.19.2.linux-amd64.tar.gz
# rm go1.19.2.linux-amd64.tar.gz
# echo "export PATH=\\$PATH:/usr/local/go/bin" >> /etc/profile
node.js, npm, nおよびyarnのインストール
# apt update && apt install -y nodejs npm
# npm install -g n
# n install 16.18.0
# apt remove -y nodejs npm && apt autoremove -y
# curl -sS <https://dl.yarnpkg.com/debian/pubkey.gpg> | apt-key add -
# echo "deb <https://dl.yarnpkg.com/debian/> stable main" | tee /etc/apt/sources.list.d/yarn.list
# apt update && apt install -y yarn
mageのインストール
$ source /etc/profile
$ mkdir -p ~/go/bin
$ echo "export GOPATH=\\$HOME/go" >>~/.bashrc
$ echo "export PATH=\\$PATH:\\$GOPATH/bin" >>~/.bashrc
$ source ~/.bashrc
$ git clone <https://github.com/magefile/mage>
$ cd mage
$ go run bootstrap.go
$ cd ..
Grafana toolkitのインストール
$ sudo npm install -g @grafana/toolkit
ここでは以下のようにいくつか警告が出てしまいますが、今回は時間の都合上、WARNINGの解消は後回しにして続けてしまいます。
この場合不具合が出る可能性があるため、その点には注意して下さい。

プラグイン雛形ファイルの作成
$ npx @grafana/create-plugin
このコマンドは対話型コマンドで、プラグインの種類・プラグイン名・組織名などを選択・入力していきます。今回は以下の設定を行いました。
- Plugin type – Datasource plugin
- Plugin name – myplugin
- Organization – sios
- 他の項目は空
すると、<Organization>-<Plugin name>-<Plugin type> (sios-myplugin-datasource)という形式のプラグインIDでプラグインの雛形ファイルが自動で生成されます。
プラグインのビルド・配置
$ cd ~/sios-myplugin-datasource ※プラグインファイル名を指定
$ yarn install
$ yarn build
$ mage -v
$ sudo mkdir -p /opt/grafana-plugins
$ sudo cp -R ./dist /opt/grafana-plugins/sios-myplugin-datasource
GrafanaをDocker上で起動
$ sudo docker run \\
-d \\
-p 3000:3000 \\
-v /opt/grafana-plugins:/var/lib/grafana/plugins \\
--restart always \\
--name=grafana \\
-e "GF_SERVER_ROOT_URL=http://localhost:3000" \\
-e "GF_LOG_LEVEL=debug" \\
-e "GF_SECURITY_ADMIN_PASSWORD=secret" \\
-e "GF_PLUGINS_ALLOW_LOADING_UNSIGNED_PLUGINS=sios-myplugin-datasource" \\
grafana/grafana
上記のコマンドを使用して、Grafanaをdockerで立ち上げました。
4行目では、Ubuntu上の特定のディレクトリを、Docker上のGrafanaコンテナのプラグインディレクトリを繋げる設定を行っています。この設定を行うことで、コンテナ内にプラグインを配置せずともローカル内での特定ディレクトリののコピーをすることでプラグインを認識できるようになります。
また、dockerの-eコマンドで環境変数を指定することにより、Grafanaの設定を一部変更することができます。環境変数による設定の詳細については公式ドキュメントで確認できます。
下記は今回行った環境変数の設定の一部の説明です。
# Grafana初回ログイン時のパスワードを設定
GF_SECURITY_ADMIN_PASSWORD=secret
# 署名なしで読み込みしたいプラグインのプラグインIDを設定
GF_PLUGINS_ALLOW_LOADING_UNSIGNED_PLUGINS=sios-myplugin-datasource
3. Grafanaとプラグインへのアクセス
下記のURLにアクセスします。ポートフォワードの設定が正しく行われていれば、ホストPCからアクセスできるはずです。dockerコマンドの設定により、ユーザはadmin、パスワードはsecretでログインできます。
さらに、設定画面からAdd data sourceを選択し、最下部のOthersの欄に作成したプラグインが正しく認識されていることを確認します。今回はこのように表示されていることが確認できました。

ここまで行えば、プラグイン開発の環境構築、バックエンドデータソースプラグインの雛形の作成と、その確認が完了です!
4. 開発環境の整備
開発環境を使用しやすくするために、公開鍵認証でのssh接続を設定し、VS Codeで接続できるようにしました。この章の設定は必須ではありません。
公開鍵認証でssh接続を行うための設定
まず、公開鍵をゲストOSに配置してssh接続できるようにし、ホストOSから秘密鍵認証で接続できるように設定を行いました。
- まず、scpコマンドによる転送で公開鍵をゲストOSに配置。scpコマンドのポート指定のオプションは大文字-Pであることに気を付ける。(ここでちょっとハマった、、、)
scp -P 2222 .\\my-ssh-key.pub c-sasaki@127.0.0.1:~/.ssh/
VS CodeからのSSH接続を行うための設定
次に、VS CodeからSSH接続を行えるように設定を行いました。
- vscodeからの接続はこちらのブログを参考に設定
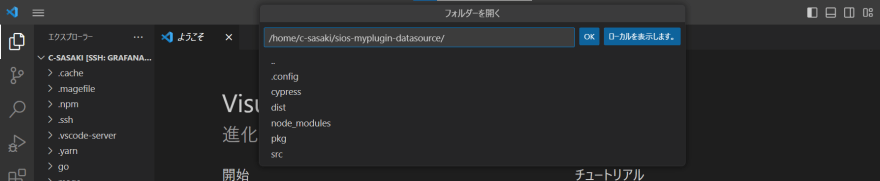
- vscodeのエクスプローラで、本記事の 2. 開発環境 & プラグイン雛形の作成 で作成したプラグインのディレクトリを開く

おわりに
お疲れ様でした!Grafanaでバックエンドデータソースプラグインを作るための環境の準備について紹介させて頂きました。
次回は、実際に開発を行っていく方法について共有していきたいと思います!是非ご覧ください。
Grafanaのサポートなら!
サイオスOSSよろず相談室にお任せください!
Grafanaだけでなく、各種最新のOSSにも取り組んでおり、現在、150種類以上のOSSのサポートに対応しております。商用製品のサポート品質に匹敵する手厚いサービスを各種OSSでご利用いただけます。
OSSサポートのことでお困りでしたら、お気軽にご相談ください!





