はじめに
Git & GitLab入門ブログ Gitマスターへの道の第2回です。前回の「Gitの基本とGitLab / GitHubについて」では、Gitの基本を解説しました。
今回は、ローカルPCにGit、VSCodeを導入し、最初のコミットを行うまでの手順を解説します。Windows環境をメインに説明しますが、他のOSをご利用の方にも役立つ情報を含んでいます。
初期環境構築
Gitを使い始めるためには、まずお使いのPCにGitをインストールし、基本的な設定を行う必要があります。
今回のGit操作入門では、VSCodeを使用してGitの操作やコードの編集を説明します。
Gitのインストール
Gitの公式サイト(https://git-scm.com/download/win)にアクセスし、最新のインストーラーをダウンロードします。

ダウンロードしたインストーラーを実行します。インストール中の設定は、特にこだわりがなければすべてデフォルトのままで問題ありません。「Next」をクリックしていき、インストールを完了させてください。
Windows + R から「ファイル名を指定して実行」を開き、「cmd」と入力してEnterキーを押し、コマンドプロンプトを開きます。以下のコマンドを実行してバージョンが確認されれば成功です。
$ git --version
VS Codeのインストール
VS Codeの公式サイト(https://code.visualstudio.com/download)にアクセスし、Windows版のインストーラーをダウンロードします。
ダウンロードしたインストーラーを実行します。「同意する」を選択し、「次へ」をクリックしてインストールを進めます。

この際、「Codeで開く」アクションをエクスプローラーのコンテキストメニューに追加するオプションにチェックを入れておくと便利です。

その他のOSについて(Mac/Linux)
- Mac:Homebrew (https://brew.sh/index_ja) を利用するのが最も簡単です。ターミナルで以下のコマンドを実行してください。
$ brew install git
VS Codeも公式サイトからダウンロード・インストールできます。 - Linux:各ディストリビューションのパッケージマネージャーを利用します。例えばUbuntuであれば、ターミナルで以下のコマンドを実行します。
$ sudo apt update && sudo apt install git
VS Codeも公式サイトから.debや.rpmパッケージをダウンロードしてインストールできます。
ユーザー名とメールアドレスの設定
Gitをインストールしたら、コミットの際に記録されるユーザー名とメールアドレスを設定します。これは、誰がどの変更を行ったかを識別するために重要です。
コマンドプロンプトを開き、以下のコマンドを実行してください。
$ git config --global user.name "名前"
$ git config --global user.email "メールアドレス"
“名前” の部分には、表示したいユーザー名を記載してください。これは、GitHubなどでもコミット履歴として確認されます。
“メールアドレス” の部分には、普段お使いのメールアドレスを記載してください。
この設定は–globalオプションを付けているため、一度設定すれば、そのPC上のすべてのGitリポジトリに適用されます。
VSCodeにおける操作 (windows)
VS Codeの左側にあるソース管理アイコンから後述するGitの操作が可能です。この機能により、本来コマンドプロンプトで実行するGit操作がGUI上でも実行可能となります。
![]()
ローカルリポジトリの作成
Gitでバージョン管理を始めるには、まず、リポジトリを作成する必要があります。前回説明しましたが、Gitリポジトリにはローカルリポジトリとリモートリポジトリの2種類あります。
今回は、手元のPCに作成する「ローカルリポジトリ」を作成します。VSCodeなどの開発時に利用するエディタの拡張機能を用いてGitを管理する事で、利便性や効率性を持たせてGitを扱うことが出来ます。
- VS Codeを開き、「ファイル」>「フォルダーを開く」を選択します。

- Gitで管理したいプロジェクトのフォルダー(例:git-tutorial)を新しく作成し、そのフォルダーを選択して開きます。
- VS Codeの左側にあるソース管理アイコンをクリックします。
- 「リポジトリを初期化」ボタンをクリックします。

コマンドで実行する場合は、VSCodeからCtrl + @ でターミナルを起動し、以下のコマンドを実行します。
$ git init
これで、指定したフォルダーがGitによって管理されるようになり、ローカルリポジトリが作成されました。フォルダー内に.gitという隠しフォルダーが作成されていれば成功です。

最初のコミット
リポジトリを作成したら、最初のファイルを作成し、それをGitに記録(コミット)してみます。
コミットの基本的な流れは、以下の3つのステップから構成されます。
- 変更
この時点ではまだ、その変更がGitのバージョン管理の対象として確定されたわけではありません。例えるなら、ノートに下書きを書いた状態です。 - ステージング
変更を加えたファイルをGitのバージョン管理に含めるためには、「ステージングエリア」と呼ばれる一時的な領域に、その変更を「ステージ(追加)」する必要があります。ステージングのステップが必要な理由のひとつとしては、一度に複数のファイルを変更した場合でも、その中の特定の変更だけをコミットしたい場合に対応するためです。 - コミット
ステージングエリアに準備が整った変更を、最終的にGitのバージョン履歴として確定させる操作です。いくつかの呼称がありますが、コミットはコミットIDという一意のハッシュ値で識別されます。
最初のファイルを作成していきます。VS Codeの左側のエクスプローラービューで先ほど作成したフォルダー内に新しいファイルを作成します。例えば、index.phpというファイルを作成し、以下の内容を記述します。
Hello world!

ファイルを保存すると、VS Codeのソース管理ビューにindex.phpが「変更」として表示されます。これは、Gitがファイルに変更があったことを検知している状態です。

ndex.phpの行にマウスカーソルを合わせると表示される「ステージング」(プラスアイコン)をクリックします。これにより、index.phpがコミットの対象として選択(ステージ)されます。
ターミナルで実行する場合は、以下のコマンドを実行します。
$ git add index.php

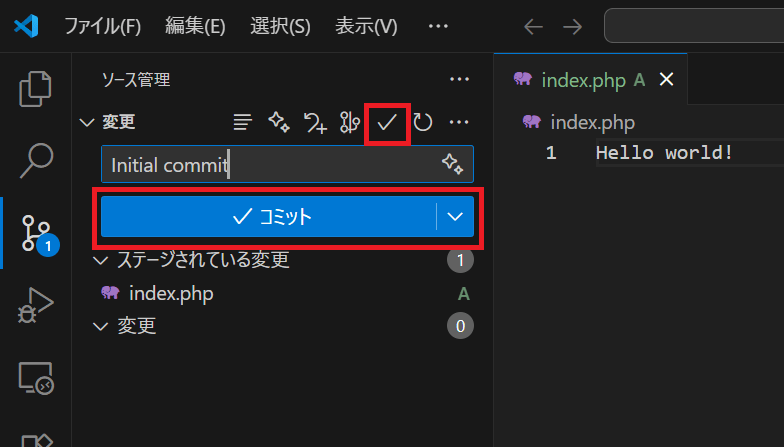
上部のテキストボックスにコミットメッセージを入力します。コミットメッセージは、そのコミットでどのような変更を行ったかを簡潔に説明するものです。今回は「Initial commit」と入力しましょう。

コミットメッセージを入力したら、上部のチェックマークアイコン(コミットボタン)をクリックします。
ターミナルで実行する場合は、以下のコマンドを実行します。
$ git commit -m “Initial commit”

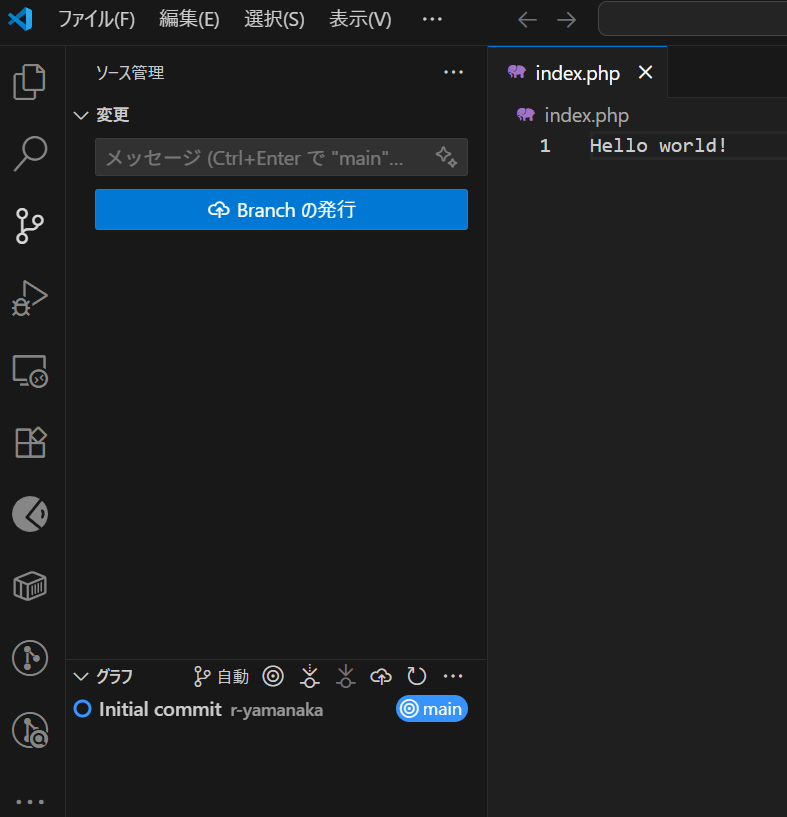
これで、最初のコミットが完了しました。Gitはindex.phpの現在の状態を履歴として保存しました。
改めてGit操作の第1歩としてはまず、ローカルリポジトリ上での変更→ステージング→コミットの流れについて覚えていくのが重要です。
まとめ
今回はGitの環境構築と最初のコミットなどを解説しました。これでバージョン管理に足を一歩踏み入れました。次回はチーム開発に向けて解像度を上げるために、他のGitの機能やコミットの戻し方等を解説します。




